書きたい事がなかなか思いつかない
猫日記さぼりまくりですいません・・・。
何だか夏サボリ病にかかってしまった様です。
なかなか書きたい事が思いつかない→記事が増えない
という負のループですね。
これではいつまでたってもグーグルアドセンスに再度申し込み出来ません。
苦肉の策ではありますが、翻訳記事を出して記事数を倍増させたいと思います。
bogoを使おう
wordpressには結構色んな翻訳ツールがありますが、色々見てみたところ、bogoというのが良さそうなので、今回はこれを使ってみます。
自動で翻訳してくれる凄そうなプラグインもありますが、このプラグインは例えば英語を追加すると、
英語:https://blog.gorone.site/en/
それではインストールしてみましょう。
有効化しても特に何も変わりませんね。
bogoは記事を追加した後にその効果を発揮します。
基本的な部分の翻訳を行う
タグだったり、タイトルだったり基本的な部分を翻訳していきます。
ただテーマによっては完全に翻訳されない部分もあるので、そこはPHPなりjavascriptで書き換えていきます。
とりあえず基本的な部分はbogoで対応してくれるので、bogoを開いてみましょう。
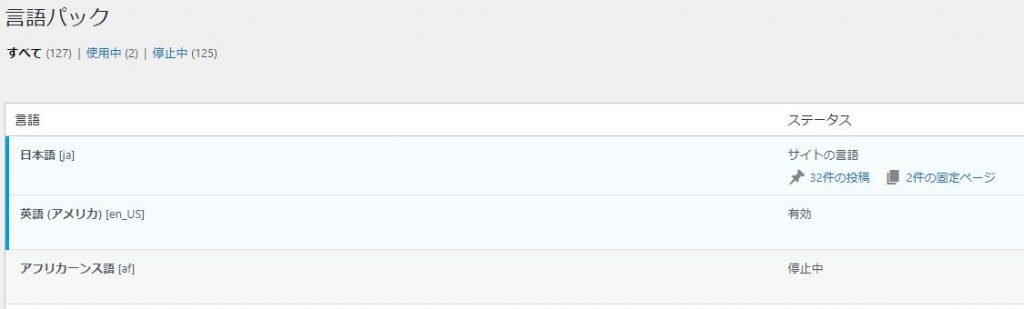
127もの言語を選択出来ますが、今回は英語だけにしておきます。
他に追加したい言語があればワンクリックで追加できます。
英語ページの設定をしていきます。
言語のところにテキストを翻訳するというメニューが出てくるので、クリックします。
すると、bogoで翻訳して表示してくれるメニューが出てきます。
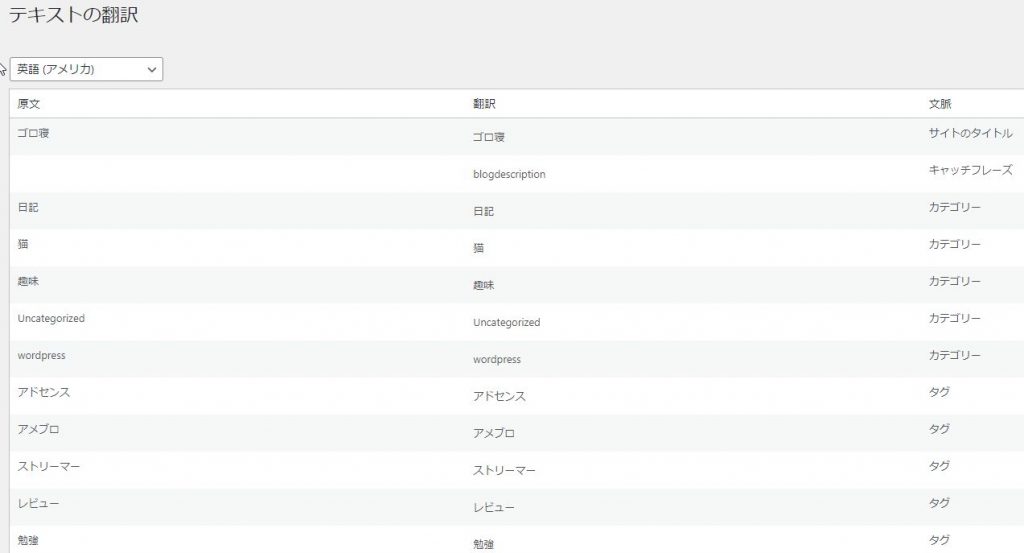
翻訳のところにある文章を英語にしていきます。
そうです、自分で設定するのです。
自動翻訳を期待した方もいるかもしれませんが、残念ながらbogoは自動翻訳ツールでは無いです。
あえて日本語のままにも出来ますし、ニュアンス的に少し違うタグの翻訳なども出来ます。
とりあえずここをもくもくと埋めていきます。
これでタグやカテゴリーが翻訳されました。
自分のアドレス/en/ と入力して見てみて下さい。
これは/en/がついている時だけ自動で翻訳されます。
しかし肝心のタイトルなどが翻訳されていません。
これはbogoの仕様なのかcocoonの仕様なのか分かりませんが、タイトルはPHPで変えてあげます。
というのも私の考えなんですが、他はjqueryでささっと変えて問題ないと思うのですが、タイトルは表示の前に変えておかないと検索で日本語名で表示されるので意味が無いと思うのです。
なのでタイトルだけはPHPで変えてみようと思います。
ナイスな事にcocoonユーザーで既に試した方がいるので、参考にさせて頂きます。
中のプログラムを拝借して自分用に書き換えていきます。
function translateHeader(){
//——————————————————————————-
//——!!言語直接変換用テスト!!–BOGOの言語もすべて切り替えてします。!!———
//——————————————————————————-
//ここから
$lang = get_bloginfo(‘language’);//日本語切り替え
if($lang == ‘ja’){
update_option(‘blogname’,’ゴロ寝’);
update_option(‘blogdescription’,”);
}
//英語切り替え
elseif($lang == ‘en-US’){
update_option(‘blogname’,’gorone’);
update_option(‘blogdescription’,’Cat is relaxing and sleeping’);
}
//多言語追加用テンプレ
/*
elseif($lang == ‘○○語’){
update_option(‘blogname’,’変更後のタイトル’);
update_option(‘blogdescription’,’変更後のキャッチフレーズのテキスト’);
}*///ここまで
//——————————————————————————-
//——!!言語直接変換用テスト!!–BOGOの言語もすべて切り替えてします。!!———
//——————————————————————————-
}function localize_title() {//言語切り替え関数呼び出し
translateHeader();
}function set_after_parent_theme() {
add_filter(‘pre_get_document_title’, ‘localize_title’);
}add_action(‘after_setup_theme’, ‘set_after_parent_theme’, 10);
これを子テーマのfunctions.phpに書き込んであげます。
結果はどうかな。
ちゃんと切り替わりました!
英語だけ説明文を足しました、説明文の文章は苦情を受け付けません!
さてタイトルも切り替わったので、ひと段落つけたいところですが、サイドバーなどがまだ翻訳されていませんね。
bogoはサイドバーなども言語によって切り替える事が出来ます。
日本語の時、英語の時で表示を切り替える事が出来ます。
これとカテゴリーをうまく使えば完全にその言語だけのページを作る事が出来ます。
まだ私は特に英語の記事を追加していないので、とりあえずそのままにしておいています。
ちなみに/en/のページではトップページでは英語の記事しか表示しないように自動で調整はしてくれるみたいです。
今まさにこの記事の翻訳版を作ったので、続きを書いていきます。
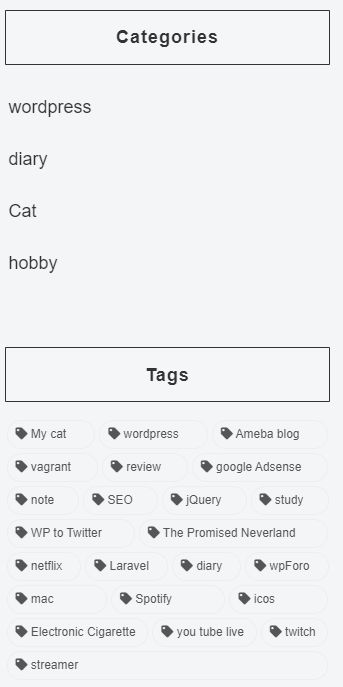
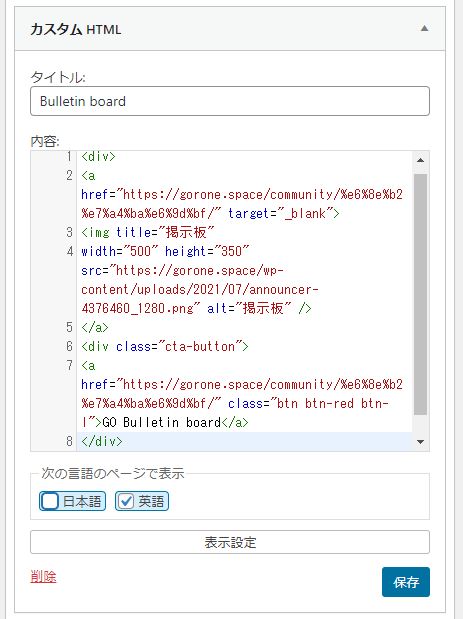
ではまず横のブログパーツを翻訳した物に変えてきます。
こんな感じでPHPで簡単に変えられる場所は多分PHPの機能を使った方がいいです。
掲示板って翻訳これでいいのかなw
ネイティブな方居たら教えて下さい!
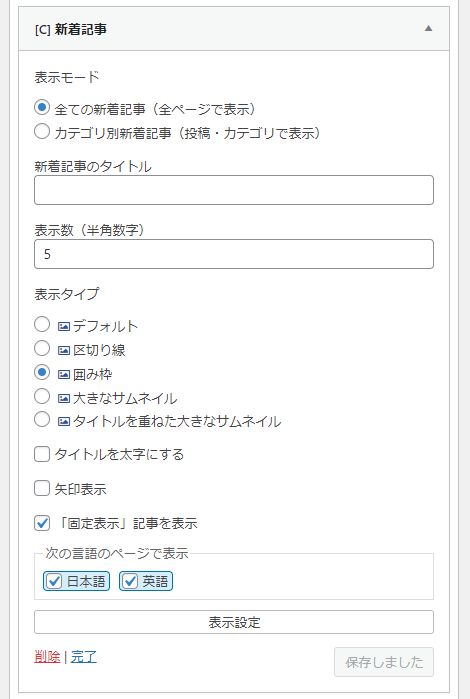
ここで新着のカードなども変えた方が良さそうなのですが、新着カードウィジェット自体を変えます。
というのもcocoonのカスタムコードでやってみたら英語版は英語だけ表示されたと見たので実験です。
新着記事は上手くいきましたが、人気記事はダメでした。
どうにかならないかな。
多分新着記事も言語で分類されているのはたまたまなのか、狙ってやったのか分かりませんが偶然っぽいんですよね。
wordpressの素の機能で出し分け出来そうな気もしますが、集計やカードの出し方などちょっと1機能作るのに対してコストが高いので手軽な方法でいきます。
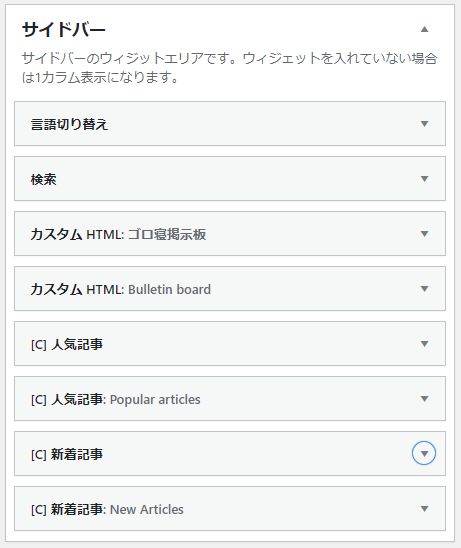
新着記事も一応動いてはいるものの、いつダメになるか分からないので、カテゴリーで表示、非表示を分ける事にしました。
少しサイドバーのリストが多くなっちゃいましたが、実際に表示されるのはその言語の時だけなので我慢しましょう。
多くの言語を使う場合はこの方法は厳しそうですね。
その場合は本当に言語によって出し入れして表示だけjavascriptで変えてあげるのが良さそうです。
後は力技でいかせて頂く
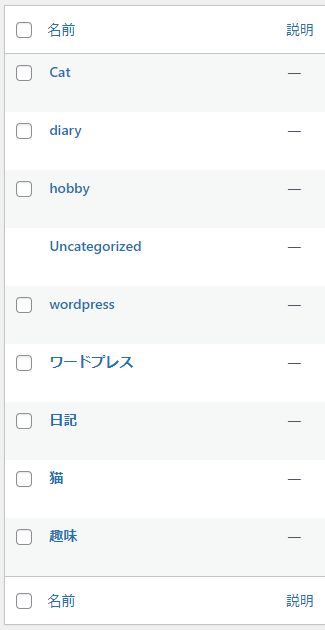
カテゴリーを増やした事でカテゴリーの欄が増えてしまいました。
勿論カテゴリーも表示を絞ってウィジェットで表示、非表示を変える事が出来るのですが、これ以上サイドバーのメニューを増やしたくない!(謎のこだわり)
という訳でゴリゴリjavascriptで消していきます。
※多分ウィジェットで管理した方が本来いいのです。
少しくらいユーザーのPCパワーを頼ってもいいでしょう。
そんな訳で色んな未翻訳の部分を変えていきます。
こんな感じで英語ページにしてもまだ翻訳出来ていない部分があるので、jQueryで表示を変えちゃいましょう。
とりあえず、できるところは切り替えました。
var lang = location.href;// 英語 //
//タイトル
if(lang.indexOf(‘en’) !== -1) {
$(‘.breadcrumb-home’).children(‘a’).text(‘HOME’);
$(‘.toc-title’).text(‘contents’);
//$(‘.toc-title’).attr(‘[閉じる]’,'[close]’);
$(‘.hatebu-button’).children(‘span.button-caption’).text(”);
$(‘.copy-button’).children(‘span.button-caption’).text(‘copy’);
$(‘.ad-label’).text(‘Sponsoring’);
var readtime = $(‘.read-time’).children(‘span.bold’).text();
readtime = readtime.replace(“約”, “”);
readtime = readtime.replace(“分”, “”);
$(‘.read-time’).html(` This article can be read in about ${readtime} minutes.`);
$(‘.author-description’).children(‘P’).html(‘My cat. I cry right away and get angry right away. Tiny.’);
$(‘.sns-share-message’).text(‘Share’);
$(‘.sns-follow-message’).text(‘Follow gorori’);
$(‘.related-entry-main-heading’).text(‘Related article’);
$(‘#comments’).text(‘comments’);
$(‘#comment-reply-btn’).text(‘Write a comment’);
$(‘.search-box’).children(‘input’).attr(‘placeholder’,’search’);
$(‘.cat-item-20’).remove();
$(‘.cat-item-11’).remove();
$(‘.cat-item-14’).remove();
$(‘.cat-item-3’).remove();
$(‘.author-widget-name’).text(‘Pet cat’);
}
悔しいのが、目次の[閉じる]、[開く]です。
jQueryさんなら何でも出来ると思ったのですが、この閉じると開く自体が疑似要素でDOMを持っていないので、簡単には上書き出来ない様です。
検索すると書き換えられそうなんですが、もう少し時間がかかりそうです。
とりあえず今回は翻訳出来る部分を翻訳してみました。
閉じる・・・もいずれは翻訳したい。

















コメント