仮想環境を使うと便利
laravel8がインストール出来ないという方向けに書いてみます。
まずは仮想環境を用意しましょう。
というのも筆者がxamp環境でインストールした事が無いのでやり方が分かりません^^;
仮想環境を使えばサクっと出来上がるので、まだやった事が無い人は挑戦してみましょう。
ちなみにwindows環境を想定しています。
ですが、macでも仮想環境の下地は一緒なのでほぼ同じ作業で出来るはずです
vagrant編
まずvagrantって何?という点ですが、vagrantはVirtualBoxなどを拡張して使う事になります。
VirtualBoxとは仮想環境を作る根本となるソフトです。
VirtualBoxを使えばwindowsの中にwindows、macの中にwindowsなどが出来ます。(bootcampで入れられるなどは一旦置いておいて)
その様な使い方も出来ますが、開発環境を構築するのに向いています。
VirtualBoxの中にlinux(大体がライセンスフリー)を入れて開発環境を構築出来ます。
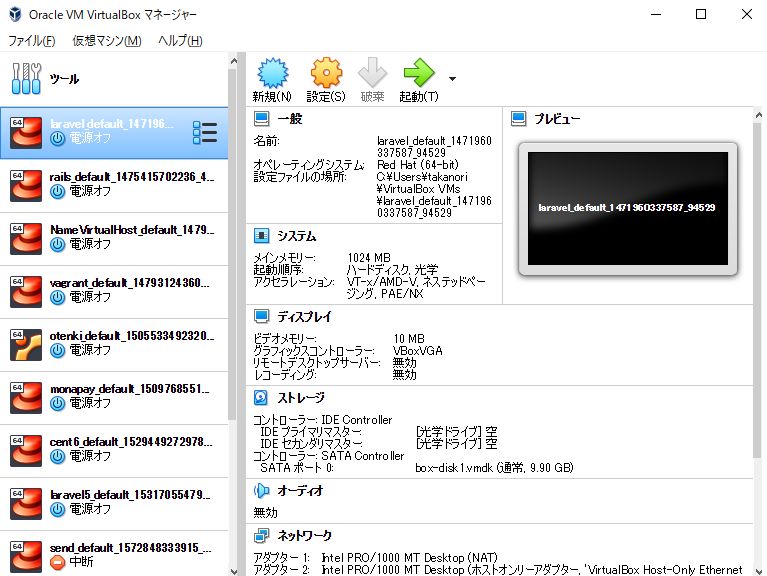
VirtualBox単体だと下記の様な感じ。
勿論これにlinuxを入れて動かす事も出来ますが、OSのイメージを取得してきてインストールするのはめんどくさいですよね。
そこにvagrantというツールを合わせて使うとお手軽に仮想環境が出来ます。
まずは両方のソフトをインストールします。

最近はあまり無いとは思いますが、verによって上手くvagrantが動かない事があります。
その場合はverを下げてみたりしてトライしてみて下さい。
早速起動といきたいところですが、windows側でも設定する事が1つあります。
windowsのHyper-Vという機能を切ってあげます。
後述しますが、dockerの場合はHyper-Vが必要で、vagrantの場合はHyper-Vがいりません。
一緒に動かせれば一番有難いのですが、私の環境ではどちらか一方しか動かなかったのです。
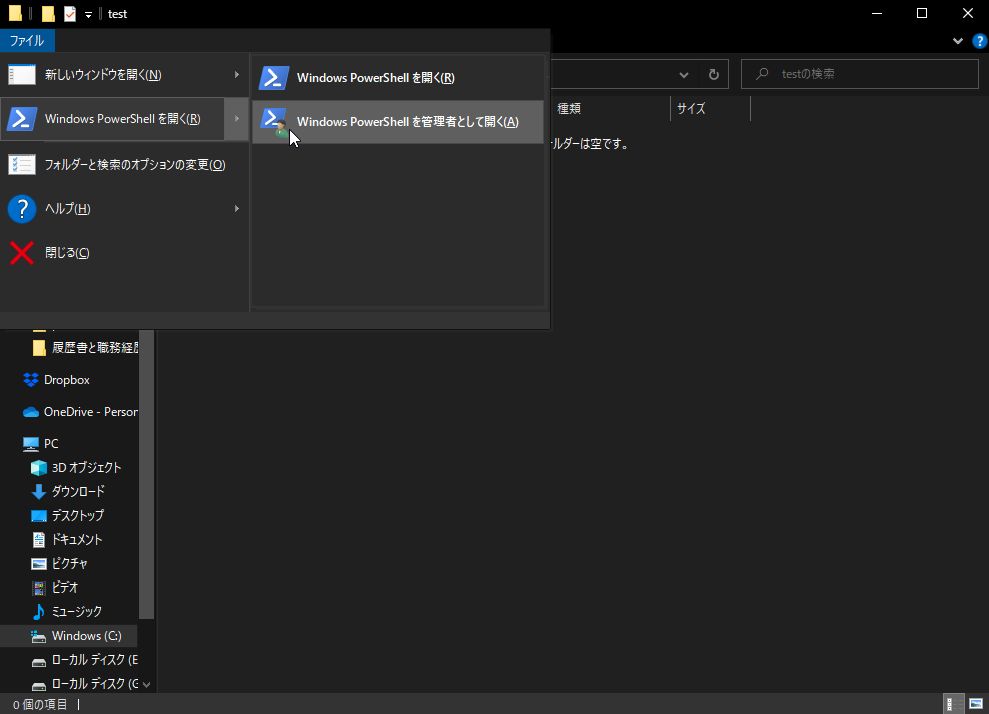
Hyper-Vを切るには、パワーシェルを管理者として開くで開いて下さい。
デフォルトだと青い画面が開かれたと思います。
そこに下記をコピペして実行してあげてください。
これでハイパーVが切れました。
一旦再起動してください。
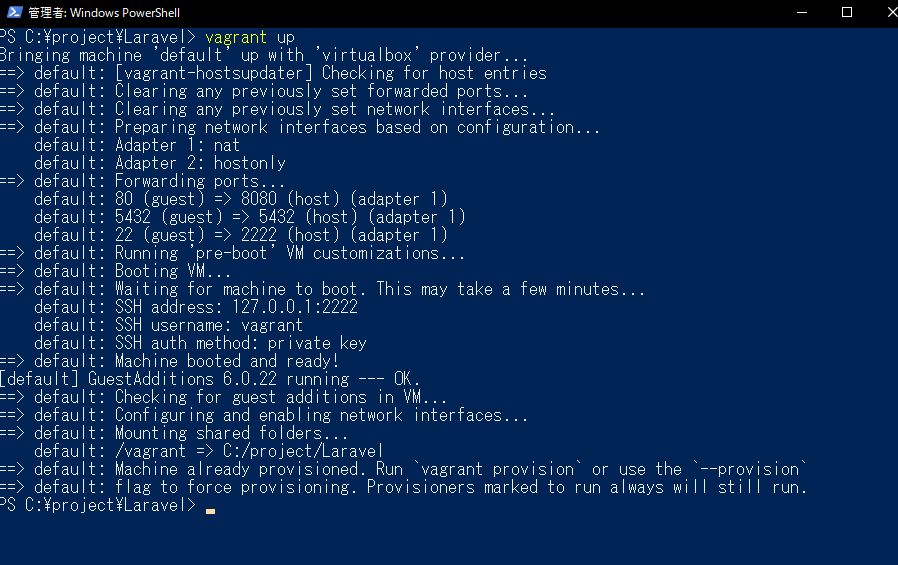
さてさて再起動が終わった所でいよいよvagrantの実行です。
Cドライブの直下に「project」フォルダを作って下さい。
正直フォルダ名は何でも大丈夫ですが、半角で英数字でないと上手く起動しないかもしれないです。
作ったフォルダの中に更に「test」というフォルダを作って下さい。
これはvagrantがフォルダ毎に仮想環境を切り替えられるので、プロジェクト毎にフォルダを作った方が利便性が高い為です。
testフォルダの中に入って右上のファイル→パワーシェル→管理者モードでまたパワーシェルを開いて下さい。
また青い画面の登場です。
その青い画面にvagrand initと入れて下さい。
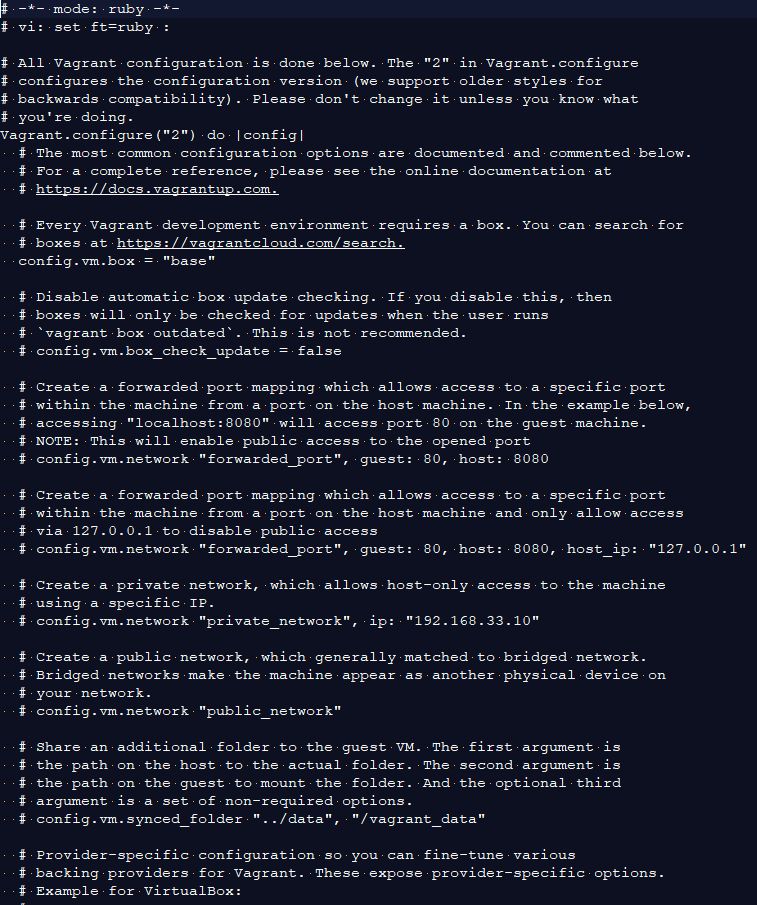
すると、testフォルダの中にVagrantfileというファイルが作成されました。
開いてみましょう。
おーなんだか難しそうですね。
でも実は簡単です。
ほとんどがコメントアウトされている事にお気づきでしょう。
説明が書いてあって、この機能使いますか?という感じに書かれています。
ここで重要なのは4点です。
・何をベースに仮想環境を作るか
・tera-termなどで繋ぐ際のIP
・ソースコードをwindowsで操作できる様に仮想環境⇔windowsの共有フォルダ
・apacheやnginxなどでブラウザで見る時のポート
・DBを専用ソフトなどで見る際のポート(これは無くてもいい)
・使用するメモリ(これはデフォでコメントアウトされていないので残しておきましょう)
なので、いらない部分を削ると下記の様になります。(別に削らなくてもOK)
# -*- mode: ruby -*-
# vi: set ft=ruby :
Vagrant.configure("2") do |config|
config.vm.box = "centos7" #←ベースのOS
config.vm.network "forwarded_port", guest: 80, host: 8080 #←apacheなどのポート
config.vm.network "forwarded_port", guest: 5432, host: 5432 #←DBのポート
config.vm.network "private_network", ip: "192.168.33.100" #←tera-termなどで繋ぐ際のIP
config.vm.synced_folder ".", "/vagrant", type:"virtualbox" #←共有フォルダ
config.vm.provider "virtualbox" do |vb|
vb.memory = "2048" #←メモリ
end
end
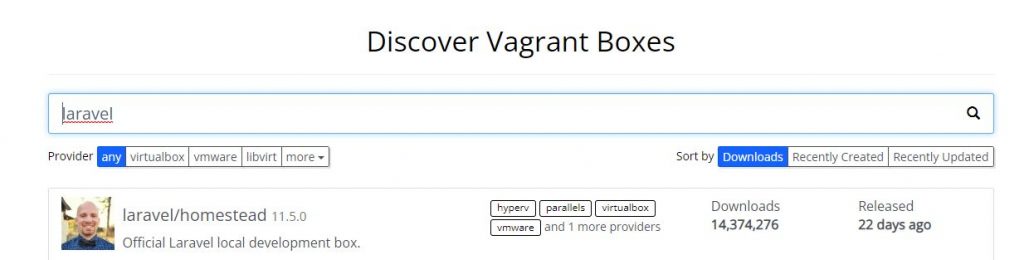
上のままでも起動できると思いますが、ここでvagrantのイメージを見てみましょう。
今回はまっさらなcentosの7というOSをイメージとして使いましたが、vagrantのイメージは他にもたくさんあります。
linuxというのはwebサーバー向けのOSでwindowsの様にマウスを使ったり、ブラウザがあったりする物もあります。
いわゆるGUIがついている物です。
生粋のプログラマーの方だとwindowsやMacでなくlinuxを普段のPCとして使っている方もいます。
そしてMacもまたUnixというLinuxの兄弟の様なOSをアップルが拡張して作った物になります。
ただunixとlinuxが似ているのは確かでweb開発だと主にlinuxを使うので、そこで兄弟で相性のいいMacを使う方が多いです。
さて少し話がずれましたが、vagrantで使うイメージの話です。
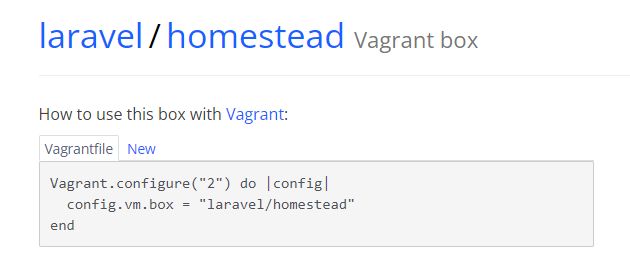
実のところlaravelを使いたいだけなら既にイメージがあります。
これをベースのOSに指定してあげればlaravelはそのまま使えます。
ですが、あまり推奨しません。
自分が使っていないので、どんな物か分からないのと、構築する楽しみが味わえないなんて勿体ない!
あと自分で構築した物だと最低限自分で入れたソフトウェアの設定箇所などが分かるので便利です。
ここから先は若干難しいですが、1時間ほどで出来ると思います。
仮想環境の中に入ろう
OSを入れたての場合はまずOSを更新してあげましょう。
windowsやmacで言うところの機能の更新です。
linuxはサーバー用途で使う事が多いので、自動では機能の更新をしません。
その為、入れたてのlinuxはまず全体の更新をしてあげましょう。
ここからはcentos7を入れた物として書きます。
linuxにも種類がありますが、良くAWSのamazon linuxも同じコマンドで扱えるのでcentos(red hat系)で慣れておくと便利です。
まずはlinuxに接続する必要がありますね。
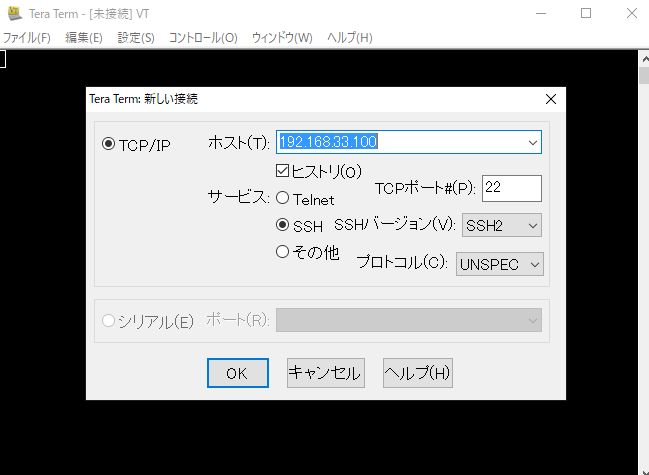
私はtera-termというソフトを使いますが、これもコンソール系のアプリが色々あるので好きなのを選択して下さい。
もしtera-termでいいよという方は下記からDLして下さい。

Macの場合は、コンソールから出来ると思うのですいませんがググってみて下さい。
又、実はwindowsの場合も先ほどのパワーシェルの画面から仮想環境の中に入れます。
vagrant sshと入力すると仮想環境の中に入れます。
私はパワーシェルだとディレクトリが見にくいのと実際にAWSなどに接続する際もtera-termなどを使うのでコチラをオススメします。
先ほど設定したtera-termなどで繋ぐ際のIPを入れて下さい。
ポートは変更していないなら22でOKです。
次に進むとパスワードを聞かれます。
ここも何も設定していなければ、
ユーザー:vagrant
パスワード:vagrant
で入れます。
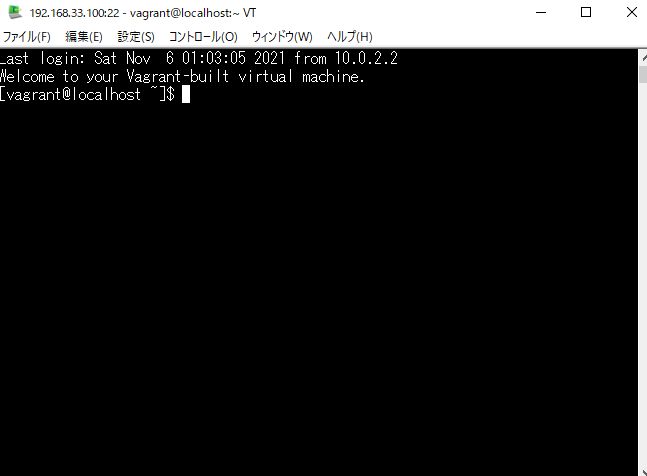
どうでしょうか、入れたでしょうか。
入れれば下記の画面の様になります。
おめでとうございます!これでもう好き勝手に遊んでいい仮想環境が手に入りました!
この中で何か不具合が起きてもwindowsやMacにも99%影響がないので安心して下さい(ファイルの容量は使いますけどねw)
さてまずは先ほど書いたOSのアップデートを行いましょう。
sudo yum update
と入力してエンターを押してあげて下さい。
途中で
Is this ok [y/d/N]:
と聞かれるので y と入力してエンターです。
何やら凄い量のファイルが表示されますね。
でも安心して下さい。
特殊な環境を除けばyum はファイルの互換性などを自動で調整してくれるので安心です。
linuxはrootという管理者ユーザーが存在しますが、まずこのモードで操作する事はありません。
その代わりにsudoというコマンドを入れてあげると管理者権限で実行できます。
試しにyum update だけで実行してみましょう、多分実行出来なかったはずです。
このsudoもどのユーザーに割り当てたりなど設定は出来ますが、今は置いておきます。
まずはnginxを入れてみよう
まだ何やら文字列だらけで本当に動いているのか分からないですよね。
まずはnginxを入れてブラウザで仮想環境が動いている事を実感しましょう。
nginxとは何ぞやという話ですが、apacheと近しい物という認識でOKです。
nginxの方が大体の環境においてapacheより描写が早いのが特徴です。
sudo yum install nginx でそのまま入るかもしれませんが、どうせなら最新の物を入れましょう。
最新の物を入れるにはリポジトリを追加します。
リポジトリとは何ぞやですが、yumコマンドで何かインストールする時はリポジトリを参照してインストールします。
なのでリポジトリに無い物や新しいバージョンの物を入れたい時にはリポジトリを追加してあげます。
ここでviを使います。
メモ帳みたいなもんです。
ただこのメモ帳はクセが凄いので慣れが必要です。
まずは
sudo vi /etc/yum.repos.d/nginx.repo
と入力しエンターを押してください。
何も書かれて無い画面が表示されましたね。
まずは a を押して下さい。
左下の文字がinsertに変わりましたね。
これで文字を入力する準備が出来ました。
そこに下記をコピペして下さい。
windowsではコピペする時に「貼る」などを選択する必要がありますが、linuxでは右クリックするとコピペできます。
[nginx] name=nginx repo baseurl=http://nginx.org/packages/centos/7/$basearch/ gpgcheck=0 enabled=1
コピペ出来たらEscキー、キーボードの一番左上のキーを押して下さい。
insertの文字が消えたらOKです。
その次に :wq
と入力して下さい。
これで保存出来ました。
viには : の次に色んなコマンドを入れてファイルを操作する事が出来ます。
今回の場合は
w ←保存
q ←viを抜ける
です。
vimerの方にはそれちょっと違うよと突っ込まれてしまいそうですが、vi,vimにはあまり慣れていないのでお許し下さい。
さてこれで最新のnginxを入れる用意が出来ました。
sudo yum install nginx
を実行しましょう。
またザザっと文字が出てきてy n が出ていると思いますが、yです。
適当な翻訳:nginx入れるけどいいか?y(yes)n(no)どっちだ?です。
ちなみにそんなのyesだよという方は
sudo yum install -y nginx
と入れて下さい。
お察しの良い方はyesだよと最初から指定出来ます。
さて入れただけではまだ動いていません。
sudo systemctl start nginx
と入れてあげると動きます。
ついでに
sudo systemctl enable nginx
も入れておきましょう。
基本的にcentos7は
systemctl start
systemctl stop
systemctl restart
でソフトに命令を出せます。
systemctl enable の方はwindowsでいうスタートアップみたいな物でcentosが起動したら一緒にそのソフトも起動させてくれます。
さて、これで仮想環境のnginx君は動いています。
http://localhost:8080/
又は、
http://192.168.33.100:8080
などをブラウザで開いてみて下さい。
おそらくnginxだよ!みたいな画面が出てくると思います。
私の場合は既に設定があってファイルパスを変えただけだと上手く最初の画面が開けなくて悲しい画面でした。
phpを入れてみよう
さてお次はPHPを入れてみましょう。
これも好みはありますが、どうせなら最新の物を入れましょう。
最新の物を入れるにはまず、リポジトリの追加ですね。
これは先ほどより簡単、です下記のコマンドを実行しましょう。
sudo yum -y install http://rpms.famillecollet.com/enterprise/remi-release-7.rpm
これで最新のPHPを入れる事が出来ます。
一応レポジトリが入っているか確認してみましょう。
[vagrant@localhost ~]$ ls -l /etc/yum.repos.d/ 合計 116 -rw-r--r-- 1 root root 1664 7月 8 12:42 CentOS-Base.repo -rw-r--r-- 1 root root 1309 11月 23 2020 CentOS-CR.repo -rw-r--r-- 1 root root 649 11月 23 2020 CentOS-Debuginfo.repo -rw-r--r-- 1 root root 630 11月 23 2020 CentOS-Media.repo -rw-r--r-- 1 root root 1331 11月 23 2020 CentOS-Sources.repo -rw-r--r-- 1 root root 8515 11月 23 2020 CentOS-Vault.repo -rw-r--r-- 1 root root 314 11月 23 2020 CentOS-fasttrack.repo -rw-r--r-- 1 root root 616 11月 23 2020 CentOS-x86_64-kernel.repo -rw-r--r-- 1 root root 1457 9月 4 19:37 epel-testing.repo -rw-r--r-- 1 root root 951 7月 8 12:47 epel.repo -rw-r--r-- 1 root root 1358 9月 4 19:37 epel.repo.rpmnew -rw-r--r-- 1 root root 99 11月 6 01:50 nginx.repo -rw-r--r-- 1 root root 446 9月 2 11:35 remi-glpi91.repo -rw-r--r-- 1 root root 446 9月 2 11:35 remi-glpi92.repo -rw-r--r-- 1 root root 446 9月 2 11:35 remi-glpi93.repo -rw-r--r-- 1 root root 446 9月 2 11:35 remi-glpi94.repo -rw-r--r-- 1 root root 855 9月 2 11:35 remi-modular.repo -rw-r--r-- 1 root root 456 9月 2 11:35 remi-php54.repo -rw-r--r-- 1 root root 1314 9月 2 11:35 remi-php70.repo -rw-r--r-- 1 root root 1314 9月 2 11:35 remi-php71.repo -rw-r--r-- 1 root root 1314 9月 2 11:35 remi-php72.repo -rw-r--r-- 1 root root 1314 9月 2 11:35 remi-php73.repo -rw-r--r-- 1 root root 1314 9月 2 11:35 remi-php74.repo -rw-r--r-- 1 root root 1314 9月 2 11:35 remi-php80.repo -rw-r--r-- 1 root root 1314 9月 2 11:35 remi-php81.repo -rw-r--r-- 1 root root 750 9月 2 11:35 remi-safe.repo -rw-r--r-- 1 root root 2605 9月 2 11:35 remi.repo
PHPの8.1版まで入れられますね。
lalavel8はPHP7.3以上入れればいいので、安定版だと思われる74。最新の81どちらでも大丈夫です。
私はdockerでは8.1でvagarantでは7.4ですがとくに意味は無いです。
両方動きますし、本番環境と合わせてあげると良いです。
ではvagrantでは7.4なので7.4をインストールするコマンドです。
sudo yum -y install --enablerepo=remi,remi-php74 php php-mbstring php-xml php-xmlrpc php-gd php-pdo php-pecl-mcrypt php-mysqlnd php-pecl-mysql php-fpm php-zip php-pgsql
最新の物を入れたい方は、赤のラインの所をphp81にして下さい。
これが入れ終わったら、
sudo yum install --enablerepo=remi-php74 composer
も入れて下さい。(一緒に入れても問題ないかもですが)
このcomposerなる物でlaravelを入れます。
このcomposerですが、PHP版のyumみたいな物でlaravelに何か機能を追加する時に使うのと、laravel意外のFWを入れる時もPHPのこの機能が足りないよなどと教えてくれます。
結構嫌いな人も居るみたいですが、最終的にherokuなどにアプリをアップする時は必要になるのでとりあえず入れておきましょう。
PHPは入れ終わったので、実際に動いているか確かめましょう。
まずphp-fpmというプログラムを起動します。
これは先ほどと同じ様に、
sudo systemctl start php-fpm
ついでに
sudo systemctl enable php-fpm
としてあげます。
次に共有フォルダの中にdataというフォルダを作って、その中にindex.phpというファイルを作ります。
その中身に
※すいませんコードを書いたらエスケープが働いて表示されなかったので画像にしました
とだけ書いて保存して下さい。
次にnginxの設定です。
下記を開いて下さい。
sudo vi /etc/nginx/conf.d/default.conf
余計な記述もありますが、とりあえず下記をコピペして下さい。
server {
listen 80;
server_name localhost;
root /vagrant/data;
charset UTF-8;
access_log /var/log/nginx/www.example.com.access.log main;
error_log /var/log/nginx/www.example.com.error.log;location / {
index index.php index.html index.htm;
try_files $uri $uri/ /index.php?$query_string;
}error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}}
保存して閉じて下さい。:wq
そうしたら、nginxを再起動します。
sudo systemctl restart nginx
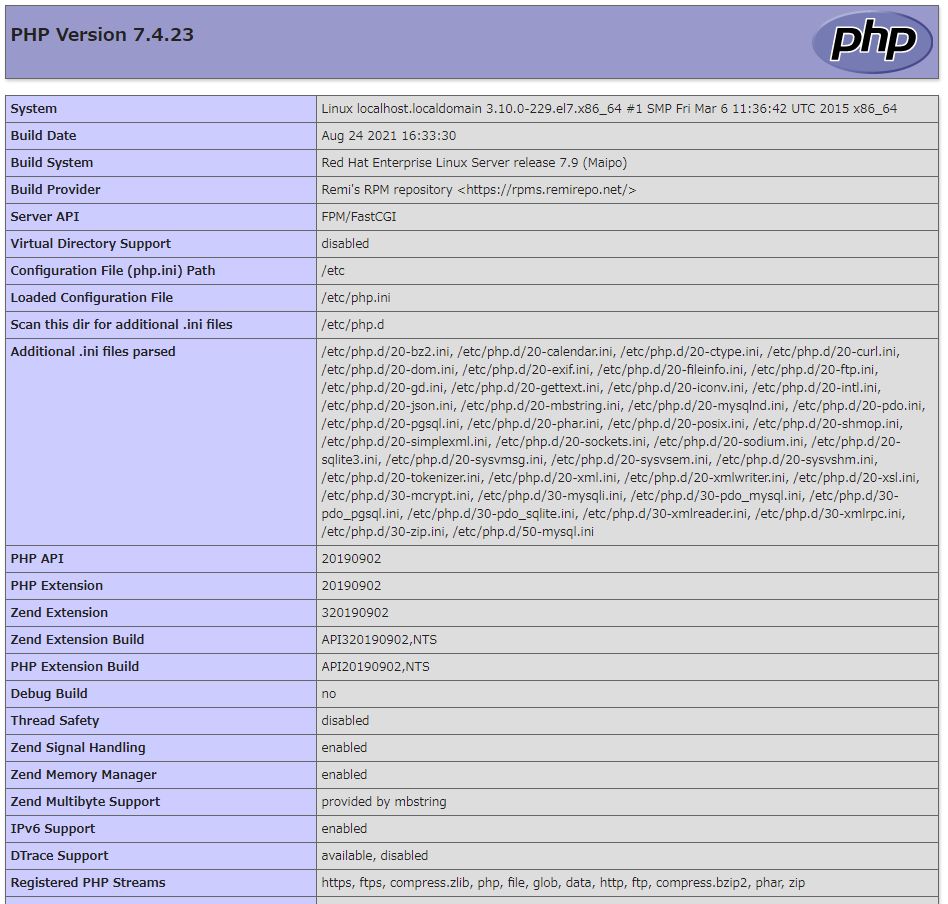
表示されたらPHPちゃんは息をしております。
さて結構作業をしてお疲れかもしれませんが、laravelを入れる際にcomposerでメモリオーバーになるのでついでに設定しておきましょう。
下記のファイルを開きます。
sudo vi /etc/php.ini
そうしたら、 :/memory
と入力してみて下さい。
おそらくmemory_limitの所へ飛べると思うので、
aを押してインサートモードで memory_limit = -1 として下さい。
出来たら:wqで閉じて下さい。
DBを入れよう
1時間で終わると書いておきながらもっと必要かもと思い始めましたw
適度に休憩しながらしましょう。
さぁお次はDBです。
普通ならmySQLといきたい所ですが、私がherokuにあげるつもりで作ったのでposgresSQLを使います。
mySQL編はまた今度追記するのでお許し下さい。
ただlaravelを使うと分かりますが、mySQLでもposgreでも全く問題ない事に気づくはずです。
今まで最新の物を入れていましたが、ここはyumで普通に入る物を使います。
事情は別の記事にあるので良かったら探してみてください。
posgreの最新の物にしたい方はリポジトリを追加して下さい。
ではサクっとインストールしちゃいます。
sudo yum install -y postgresql-server
sudo postgresql-setup initdb
sudo systemctl enable postgresql.service
sudo systemctl start postgresql.service
これでポスグレの起動はOKです。
次にポスグレユーザーのパスワードを変更します。
sudo passwd postgres
ここは好きなパスワードでOKですが、上はlinux上のポスグレユーザーのパスワードでDB上のpostgresユーザーもパスワードも変更します。
セキュリティ上よろしくは無いのですが、ごっちゃにならない様に同じパスワードにしておくのもありです。
su – postgres と入力して先ほど設定したパスワードを入れて下さい。
ユーザーの切り替えが出来たら、おそらく
-bash-4.2$
のようになっていると思います。
まずDBを作成してしまいます。
createdb mydb;
mydbの部分はお好きに変えて下さい。
この画面のまま psql と入力するとポスグレの中に入れます。
中に入ってpostgresユーザーのパスワード変更を行います。
alter role postgres with password ‘postgres’;
”の中身がパスワードになります。
¥l←(小文字にして下さい)と入力すると作ったDBが見れます。
postgres=# \l データベース一覧 名前 | 所有者 | エンコーディング | 照合順序 | Ctype(変換演算子) | アクセス権 -----------+----------+------------------+------------+-------------------+----------------------- mydb | postgres | UTF8 | ja_JP.utf8 | ja_JP.utf8 | postgres | postgres | UTF8 | ja_JP.utf8 | ja_JP.utf8 | template0 | postgres | UTF8 | ja_JP.utf8 | ja_JP.utf8 | =c/postgres + | | | | | postgres=CTc/postgres template1 | postgres | UTF8 | ja_JP.utf8 | ja_JP.utf8 | =c/postgres + | | | | | postgres=CTc/postgres (4 行)
¥qでデータベースから抜けて更にpostgresユーザーからexitと入力して抜けて下さい。
sudo systemctl restart postgresql.service
をしておいて下さい。
いよいよlaravel
お待たせしました。
いよいよlaravelをインストールしましょう。
まずlinuxとwindowsの共有フォルダに移動します。
かなーり初期に書いたvagrantの初期設定だと
cd /vagrant/data/
で共有フォルダに移動出来ると思います。
data一応あった方がいいので、無い場合はwindows側で作ってリナックス上で上記のコマンドで移動できるようにしましょう。
おまんたせしました。
ではlarabelを入れましょう。
とは言ったものの1コマンドで作ってくれます。
composer create-project laravel/laravel example-app
testは好きに変えて下さい。
composerくんがぐんぐん色んなファイルを作成してくれます。
Application key set successfully.
が出たら、共有フォルダで作ったので、勿論ファイルが出来ています。
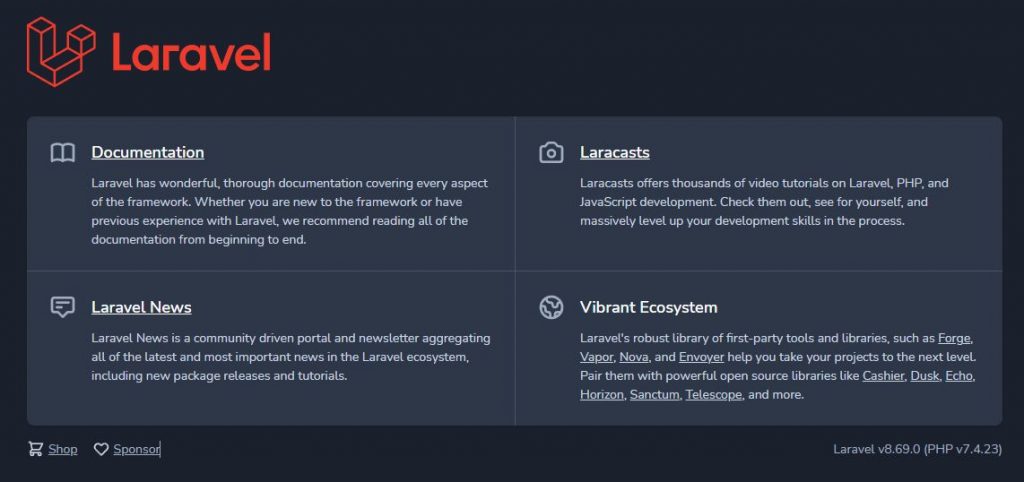
さぁ初期画面が見たいですよね。
nginxでlarabelを指定してあげましょう。
sudo vi /etc/nginx/conf.d/default.conf
server {
listen 80;
server_name localhost;
#ここは「sync」フォルダ以下にあるファイルを参照してほしいので、「sync」の同期先であるvar/wwwを指定。
root /vagrant/data/test/public;
charset UTF-8;
access_log /var/log/nginx/www.example.com.access.log main;
error_log /var/log/nginx/www.example.com.error.log;location / {
index index.php index.html index.htm;
try_files $uri $uri/ /index.php?$query_string;
}error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
さぁどうでしょうかちゃんと表示されてますでしょうか。
私は大丈夫でしたが、元々作った環境を見ながらこの記事を書いたので、何とも言えないのです。
もし出来ないよーなどがあればお知らせください。
ちなみにvagrantではnpmが上手く機能しないと思います。
すいません、ちょっと長くなりすぎたので、npmに関してはこちらの記事をご参照下さい。


















コメント