フォルダが多い
最初にlarabelに触った感触としてそのフォルダ数に戸惑うと思います。
慣れてしまえば納得のフォルダ構成なのですが、MVCである所のモデル、ビュー、コントローラーがどのフォルダに当たるのか直感的ではありません。
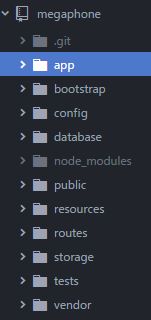
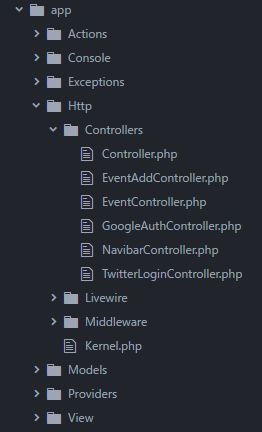
一番上位のフォルダですら下記の通りです。
appの中に全部あるのかと思いきやそうではありません。
独学なので正解か分かりませんが、MVCに当たるフォルダを見てみましょう。
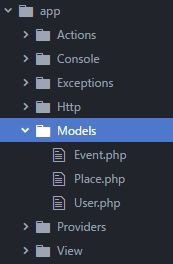
モデル
モデルは比較的に簡単に見つける事が出来ます。
appの中にすぐmodelと書いてあるフォルダがあります。
これはすぐ分かりますね。
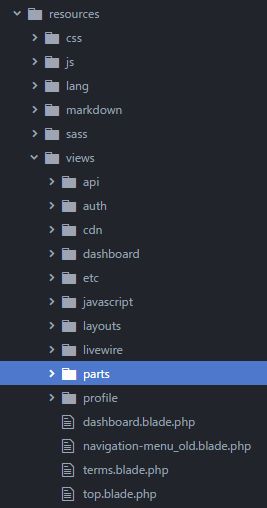
ビュー
ビューはリソースの中にあります。
view配下で画面事にサブフォルダも作れるので便利ですが、そもそもappの中にあった方が分かりやすいかもと思いました。
多分設定によっては移動させる事も出来そうですが、laravel初心者の私には難易度が高すぎなのでリソースの中で管理していました。
コントローラー
これはappの中にありますが、httpという一見関係なさそうなフォルダの中に眠っております。
触り始めの初期はこの配置に凄く違和感を覚えましたが、慣れてしまえばそうでもないです。
あと分かりやすくする為のポイントとして、それぞれのファイルは
コマンドで再生した方がいいでしょう。
artisanコマンドで再生すれば必ず正しい位置に部品を置いてくれるので、間違いが少なくて済みます。
また必ずgitなどのver管理システムを入れて、エディタも新規のファイルを検知してくれる物がオススメです。
私はATOMを使っていますが、今だとvisual studio codeの方が主流なのかな?
Vimなどを使っている方は分かりませんが、私よりフレームワークの理解度が高いと思うので問題ないでしょう。
laravelは便利
そんなlaravel君ですが、アドオン?が凄く充実しています。
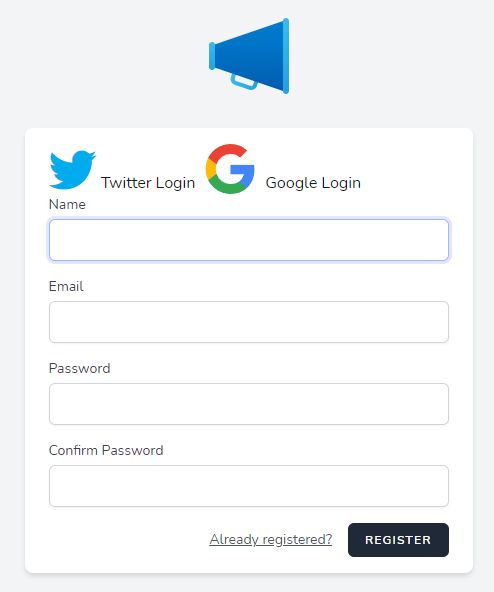
ユーザー登録や管理などjetstreamが凄く便利でかっこいいです。
jetstreamは機能モリモリの認証系ライブラリなのでそこまで必要ない方は入れなくてもいいかもです。
jetstreamの入れ方は簡単です。
プロジェクトのトップで
php artisan jetstream:install livewire →ライブワイヤーで動かす(オススメ)
php artisan jetstream:install inertia →vueで動かす–teamとするとチーム機能が使える様ですが、私は今回入れてないのでどんな機能か分かりません。その後に以下を実行してDBに反映させましょう
php artisan migrate
DBとの接続方法をまだ書いて無いのでこの後書きますね
最後にjetstreamを動かす為のjsなどをコンパイルする為に
npm install && npm run dev
としてあげましょう。
これももしnodeを入れてないと出来ないので、もし入っていない方はyumなどで入れてあげて下さい。
jetstreamの導入でDBとの接続が必要になりましたが、これも簡単です。
.envファイルにDB接続の情報を記す部分があるので、ここに書いてあげます。
私の場合はポスグレを使ったので、mySQLの場合はその情報でOKです。
先にlarabel用のDBは作っておいて下さい。
DB_HOST=127.0.0.1
DB_PORT=5432
DB_DATABASE=mydb
DB_USERNAME=秘密だよ
DB_PASSWORD=秘密だよ
これだけでDB接続OKです。
繋がったか試す為にphp artisan migrateしてあげるといいでしょう。
認証情報が違う場合は注意が出るのですぐ分かります。
またnodeの入れ方については下記の記事が凄く分かりやすいので見て下さい。

ツイッターの認証とグーグルの認証は別途設定が必要ですが、検索するとすぐ出てくるのでペペっと出来ます。
機会があれば書いてみます。
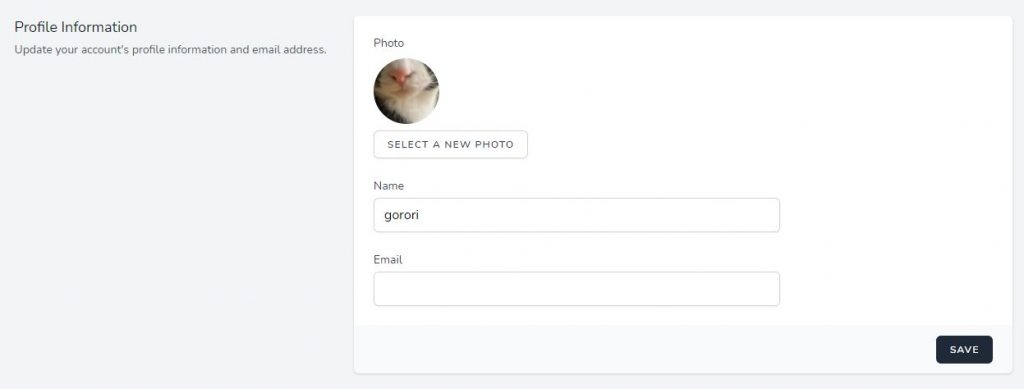
herokuの場合はユーザーの画像を保存出来ないので、一工夫必要です。
私の場合は、cloudinaryというアドオンを入れてそこに保存される様にしています。
cloudinaryの公式のアドオンもありますが、jrm2k6/cloudderというライブラリが使いやすいので、オススメです。
cloudinary自体は10GBまで画像やvideoを保存できるので画像をバンバン使うサービスじゃない限りは大丈夫ですし、課金すれば10GB以上使える様になります。
という訳で今回はjetstream中心に書いてみました。










コメント