Windows or Mac
少し前までスタバでMacで何やらしていると何か出来る人っぽいというイメージでしたが、最近はどうなんでしょう。
私も数年前に初めてMac bookを買った時には無駄に持ち歩いていまいたが、正直重い。
今はm1モデルのmac book airとデスクトップのwindows PCを使っています。
windows PCの方は数年前にBTOで注文してそれにメモリやらグラボやらを交換して長年愛用しています。
交換していないのはCPUとマザーボードくらいで新しいCPUにしようと思ったらグラボも同時に変えないといけない気がします。
後メモリもDDR3だった気がするので、メモリも買わないとダメかも。
ただ今のところ交換する理由が無いんですよね、CPUはi7-4770で最近出た物と比較すると見劣りするのですが、実際使っていると全く困らないです。
動画のエンコードとかすれば変わってくるかもしれませんが、しませんし。
Macでいうm1みたいな物が出れば交換するかもしれないです。
ゲームも今はあんまりしないのですが、LOLとハースストーンをしていましたが、どちらかと言うとグラボ側が処理を引き受けてくれるのか問題ないです。
グラボもちょっと古いGTX1070です。
さすがに2世代前なのでめちゃくちゃグラフィックがキレイなゲームをすれば変わると思いますが、最近はnetflixを見るくらいなので・・・。
最近はグラボが高騰しているので、1070でも結構高いですね。
Macを使いこなしたい
Mac自体は所有している年月は長いのですが、未だに慣れないです。
ネットサーフィンをしたりするのは問題ないのですが、Macでコーディングしろと言われたら少し困ります。
Macでもwindowsと同じくらいのスピードでコーディング出来れば別にスタバじゃなくていいので、コロナが落ち着いたら喫茶店でお仕事してみたいです。
m1のmac book airは本当に物がいいです。
そこそこ値段のするiPhoneと同じくらいの価格なのに軽いし、電池持ちはいいし、早いです。
コーディングする時のエディタは今はATOMを使っているので環境はそこまで変わらないと思うんですが、コワーキングスペースに居る様なマカーの方は1つの画面でシュババっとブラウザとエディタを交互に切り替えたりして凄い。
せっかくMacを持っているので、Swiftでアプリも作ってみたいのもあります。
webブラウザーとネイティブアプリだとやっぱり操作感が違うので、ネイティブの方がいいという人も多いですね。
今はサーバーはPHPとかでもページをAPI化してネイティブアプリで受け取って描写とかも出来そうです。
やった事が無いので何ともなんですが、vueとかに近い感覚なのかな?
グダグダと書いていましたが、要はMacもwindows並みに使える様になりたいという事ですw
エディタの話
今はvisual studio codeを使っている人が多いのかな?
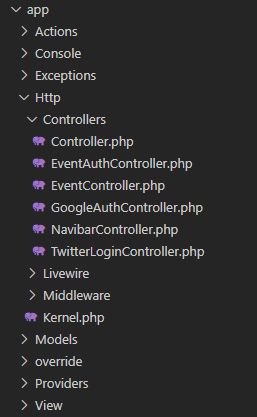
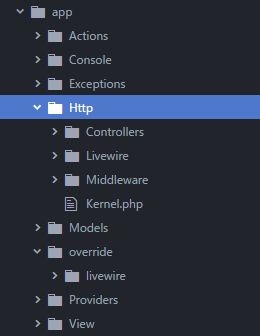
私も使ってみたのですが、フィイルツリーが個人的に見辛いです(設定で変えられそうだけど)
ATOMの方がツリー感がある(謎)
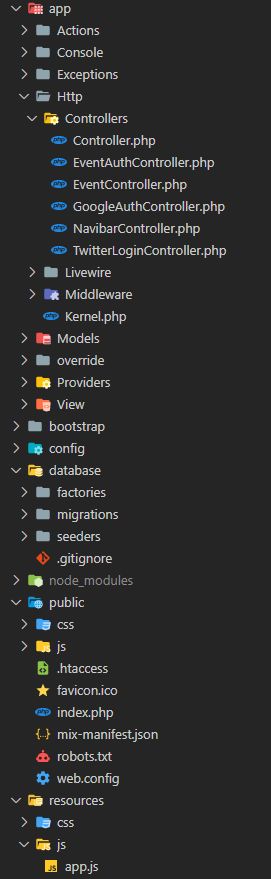
visual studio codeの方がフィイルの拡張子でどんなファイルか分かりやすいのはいいんですけどね。
ちなみに今少し検索したら変えれた。
ん~ビューチフォー。
逆にATOMの方も変えれそうですけどね。
しばらく両方使ってみて使い易い方にシフトしよう。
ちなみにvisual studio codeは見た目以外にもなんかコードを勝手に作ってくれる機能とかがつけれるらしい。
コードは自分で書くからテストを書いてくれたら最高なんですけどね。
リビルドでも同じような話をしていましたね。
後は継承されまくっているscssとかコントローラー、viewを表示出来たらいいですね(ありそうだけど)
laravelの場合はviewはデバッガーで見れるのでいいんですけど、scssとかは分からないですからね。
昔めちゃくちゃ継承されてるscssがあって大元を探すのも大変でした。
今の開発スタイル的にはブランチも変えれるので、ファイルをちっちゃくして継承で後で繋ぐというのが主流かもしれませんがたまに整理しないと見辛くなっちゃいますね。
と語ってみたりしますが、経験は少ないw
この日記を書いてる間にvisual studio codeの方が便利そうだなと感じましたが、ATOMは配色とか雰囲気がすきなんですよね。
ちなみにATOMの方も変えれましたけど、> が小さくなってやだ・・・。
パッケージを検索していてvsCodeの方はたくさん出てくるけど、Atomはあんまり出てこない。
もうみんなvsCodeを使っているのかな。
まぁ好きなの使えって事ですね。
こういうのって設定しているだけで楽しくなっちゃうのでどっかで見切りをつけないとダメですね。







コメント